皆様
リザーブストックオフィシャルトレーナー
伊藤伸一です。
本日は、「ブログにメールマガジン申し込みへ誘導するバナーを貼る方法」です。
●●ブログ記事の途中誘導のバナー/誘導文言を貼り付ける
ブログからメールマガジン申し込みに誘導するには、
・メールマガジンと関連のあるブログであること
・ブログを読んで「もっと知りたい」と知的好奇心を沸かせること
・売り売りにしないこと
等々がポイントです。
①ブログに書いていることの関連性
ブログに「今日のお昼⚪︎⚪︎を食べた」と書いてあって、いきなり「無料メール講座」のバナーがあっても、そのバナーに興味を満ちませんね。
ただし、その「今日のお昼⚪︎⚪︎を食べた」内容であっても、そのストーリーから「読み手に伝えたい価値観や伝えたいこと」がある場合、「自分をしってもらう」ためには有効です。
少し、考えてみてください。
リザーブストックでは、ブログに貼り付ける
①メールマガジン申し込み用のバナー
②メールマガジン申し込み用のQRコード
③文章の中に組み込むメールマガジン申し込み用HTML
①メールマガジン申し込み用のバナー
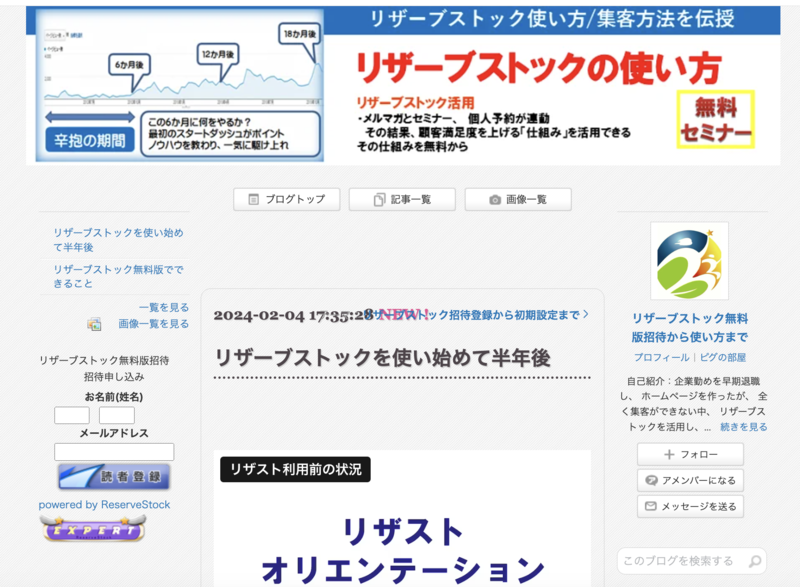
メールマガジンの管理ページ
このページの

アメブロに貼り付けています。

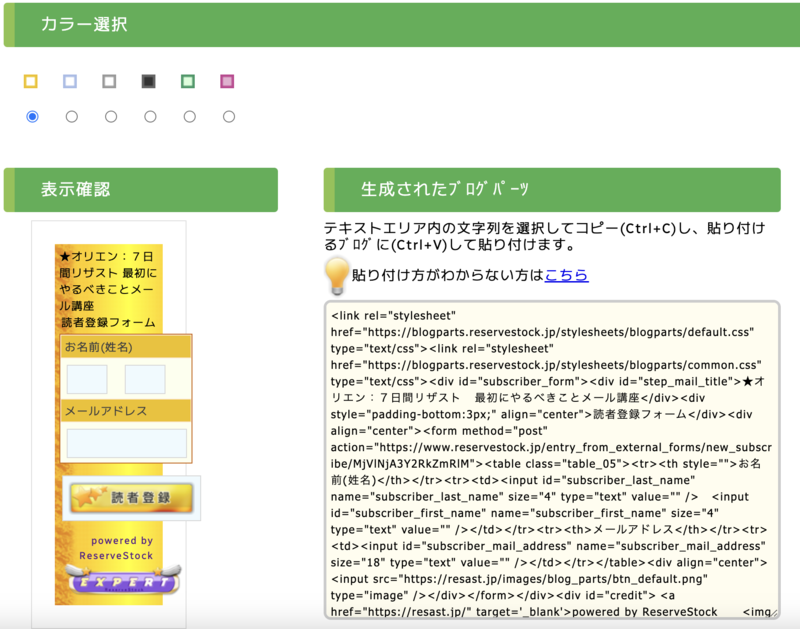
カラーの選択をしてください。
私は。紺(青色)を選択することが多いです。

私のサイトは

貼り付け方法は、ページの「こちら」


②メールマガジン申し込み用のQRコード

ここのQRコードのみを画像として保存する。
https://www.netdepop.com/blog/how-to-crop-photo-in-iphone.php
上記は「切り取る方法」を説明しているページです。
切り取ると、こうなります。

このQRコードを名刺作成時に入れる。
これで、名刺交換した際に、QRコードを読み取ってもらい、登録に繋げられます。
2つ折りの名刺であれば、画像やQRコード、自己紹介まで載せられます。
https://www.printpac.co.jp/contents/lineup/businesscard_2ori.html
色々なサイトで格安に作れますので、考えてみてください。
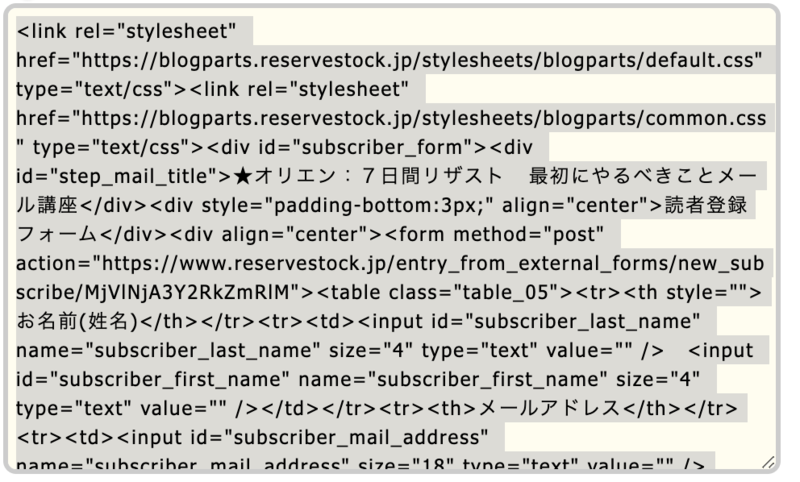
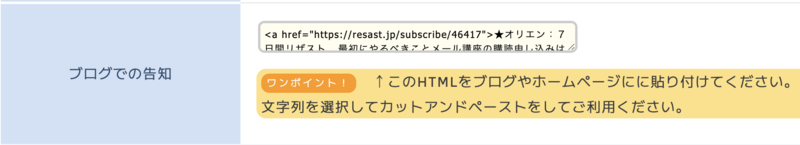
③文章の中に組み込むメールマガジン申し込み用HTML

アメブロにてHTMLを貼り付ける方法
https://www.howtonote.jp/ameba-blog/post/index6.html
上記サイトで、HTMLへの切り替え等、わかりやすく説明しています。
この中に、↑表示されるHTMLを ページの途中に貼り付けます。
これで、ページに関連するメールマガジン申し込みに誘導できますね。
バナーはこんな感じです。
ページの一番下にも貼ります。

リザーブストック公式本もAmazonから販売されています。
わかりやすく説明されていますので、購入も考えてくださいね。
他の【無料メール講座】も増やしていく予定です。
無料ですので、申し込んでくださいね。
本日で、【7日間無料メール講座】終了です。
夢実現に向け、頑張ってくださいね。
|
【配信停止】
メールの受信をご希望されない場合は、こちらよりお手続きお願い致します。
【宛先変更】
メールアドレスのご変更を希望される場合は こちらよりお願い致します。
|
| Copyright (c) 2010-2024 Cloudlink, Inc. All |